有些情况下,单靠纯文本邮件效果并不理想。这时 HTML 信件就可以发挥作用。Snov.io 支持在电子、邮件中使用 HTML 编码,您可以轻松地将 HTML 页面或期刊作为电子、邮件发送。了解如何在 Snov.io 中发送 HTML 邮件。
介绍:
步骤 1. 创建一封基于 HTML的邮件
在将 HTML 模板插入邮件之前,最好先创建一个模板。 创建 HTML 邮件可能是一项繁琐的任务。 如果您喜欢挑战,或者想要一封与其他邮件完全不同的具有创意的邮件,那么设计自己的邮件既有趣又有益。
另外,您也可以寻找现成的 HTML 邮件模板。 考虑到 HTML邮件的复杂程度,使用现成模板可能是最简单的方法。 网上有很多 HTML 邮件模板资源供选择,以下只是其中一些:
- HTML Email Templates
- Really Simple Responsive HTML Email Template
- Litmus Templates
- Cerberus
- Envato Elements
要创建一封 HTML 邮件,首先应该知道任何 HTML 模板都包含 head 和 body 两个部分。
Head
在 head 部分,我们需要指定元标签(meta tag)和标题(title)。所有的媒体查询、样式和 CSS 动画都包含在这里。它位于<head>和</head>内。
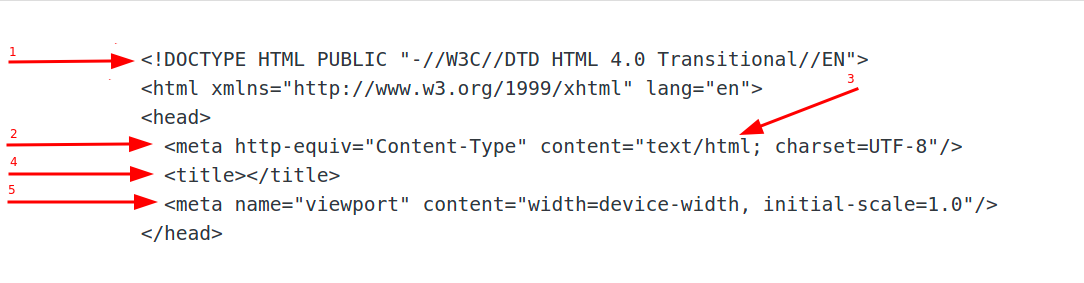
所有邮件的 head 部分都类似于以下代码:
- <!DOCTYPE>用于通知渲染引擎哪些 HTML 标签、HTML 和 CSS 应该遵守哪套规则。尽管一些邮箱客户端,如 Gmail、Outlook 或 Yahoo! Mail 会删除这些代码并应用自己的代码,但您最好将其添加到自己的邮件模板 HTML 代码中。
- <meta http-equiv=”Content-Type” /> 用于通知如何处理信件中的文本和特殊字符。
- “text/html” 用于通知渲染引擎将以下文本字符串识别为 HTML。
- <title></title> 是邮件的标题。收件人打开信件时会在浏览器选项卡上看到它。
- <meta name = ”viewport” />用于制作响应式 HTML 邮件。它通知正在浏览邮件信息的设备设置正确的缩放比例。
Body
Body 是邮件的主要部分,其中包含收件人打开邮件时将看到的所有内容。 它位于<body>和</body>标签之间并带有一定格式。
要显示所有邮件收件人中的邮件格式,建议您使用嵌套表对其进行格式调整。
至少创建两个表:邮件模板容器和邮件内容表。
邮件模板容器是核心表。将其宽度设置为 100%。这样,您将覆盖一个邮件空间。另外还建议将 margin、padding、cell padding 和 cell spacing 设置为 0。这样设置可以消除表格内部的无用空间。
邮件内容表应该在核心表里面。设置其宽度为 700 像素。这是大多数电子邮件客户端都支持的标准。将此表对准中心。
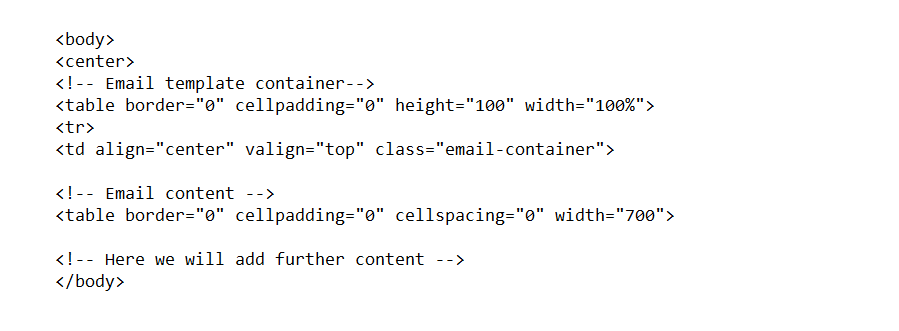
外观如下:
接下来根据所选模板,您可以添加文本、图像、按钮(CTA)以及更改颜色。 将每个文本块或元素放置到单独的单元格中,然后应用内联样式。
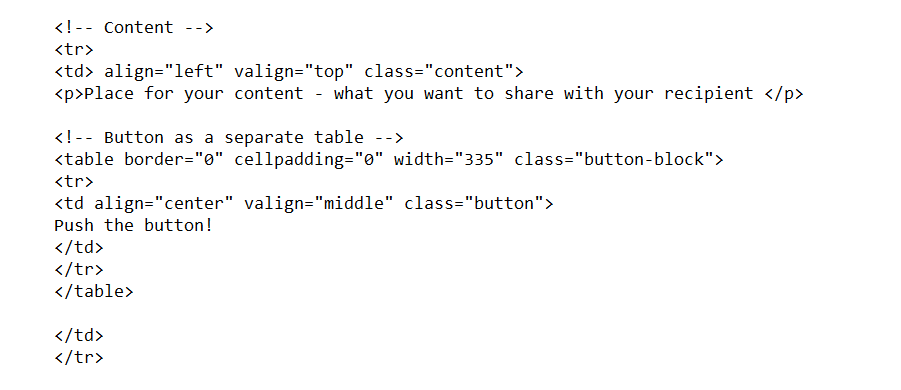
以下是一个简单的内容块结构,添加了一个作为单独表格的按钮:
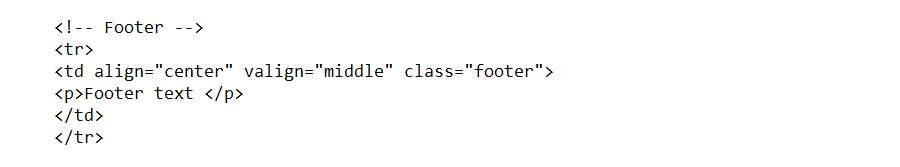
在 HTML 代码的最后加上页脚,这是邮件的结尾部分。必须在这里添加发件人信息并附上退订链接。您还可以添加自己的社交资料链接或其他信息。
好了! 您已经成功创建了一封 HTML 邮件! 现在您可以轻松地在邮件自动化营销中使用该邮件。
步骤 2:复制并粘贴基于 HTML 的邮件
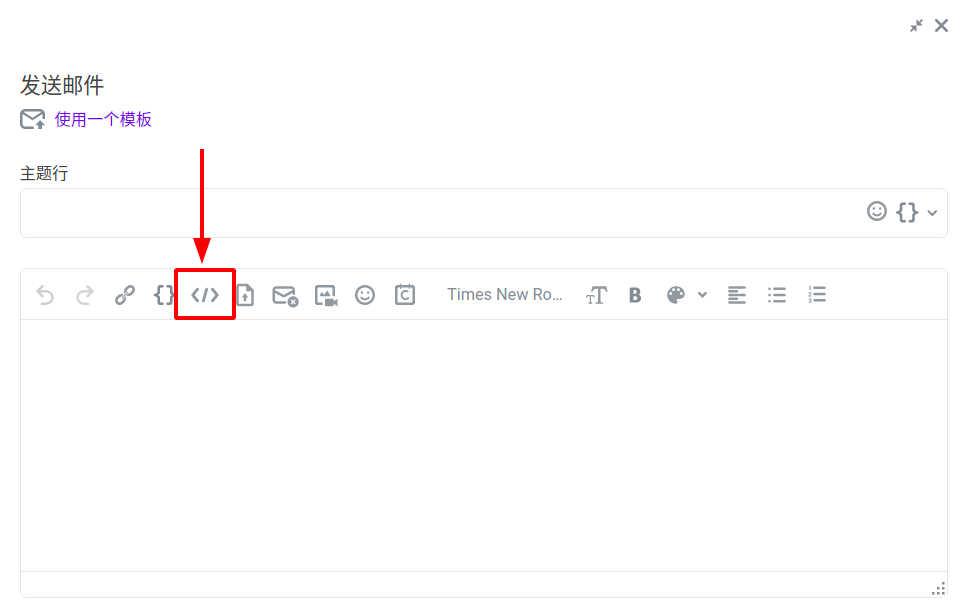
在您的 Snov.io 帐户中,启动“邮件自动化营销”并导航至“邮件元素”。
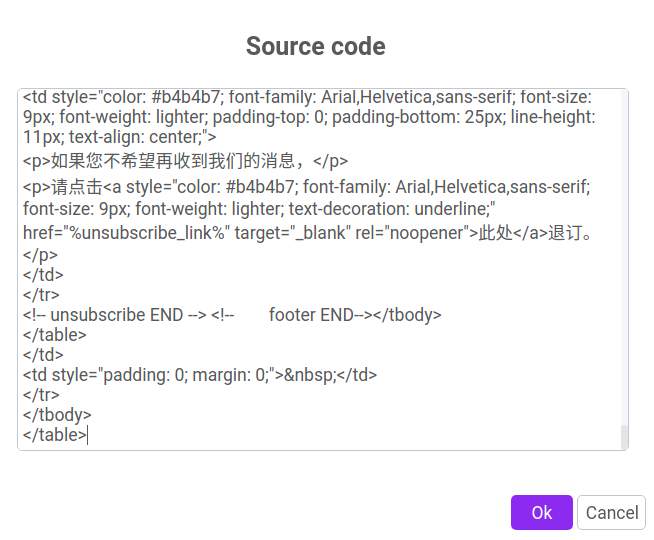
选择源代码图标,然后将预制 HTML 模板的代码粘贴到邮件中。
然后点击确定。
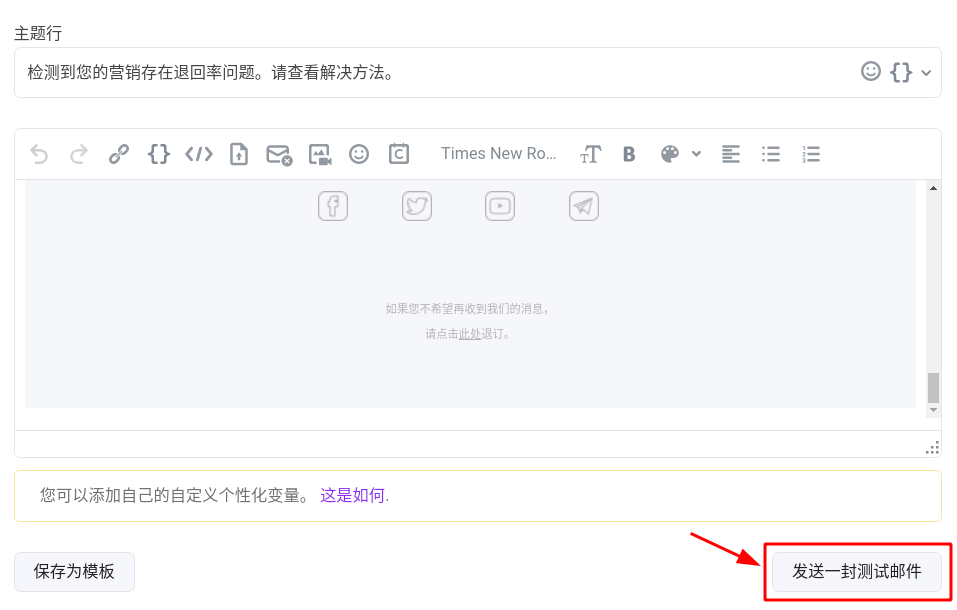
建议您通过点击“发送测试电子邮件”按钮来发送测试电子邮件,以确保基于 HTML 的邮件能够按预期发送。
在手机和笔记本电脑上查看测试邮件; 至少使用两个不同的浏览器和邮件客户端。
了解 HTML 邮件设计的限制条件。
如有任何疑问请与我们联系,我们将竭诚为您服务!









非常抱歉 😢
我们可以如何改善?