本文提供了一个分步指南,说明如何使用变量将个性化的视频/图片批量加入您的电子邮件中。
发送个性化的图片和视频可以改善与收件人的沟通,并通过提供更有吸引力和令人难忘的内容来提高您的电子邮件的有效性。
在 Snov.io 邮件自动化营销中,您可以使用动态变量,并通过调整电子邮件的 HTML 代码来批量发送个性化的图片和视频。
通过在源代码中使用变量,您可以大规模地完成这一任务,而无须手动在每封发给潜在客户的电子邮件中添加媒体链接。
在您的电子邮件中插入个性化的媒体包含几个步骤:
第1步,添加自定义字段
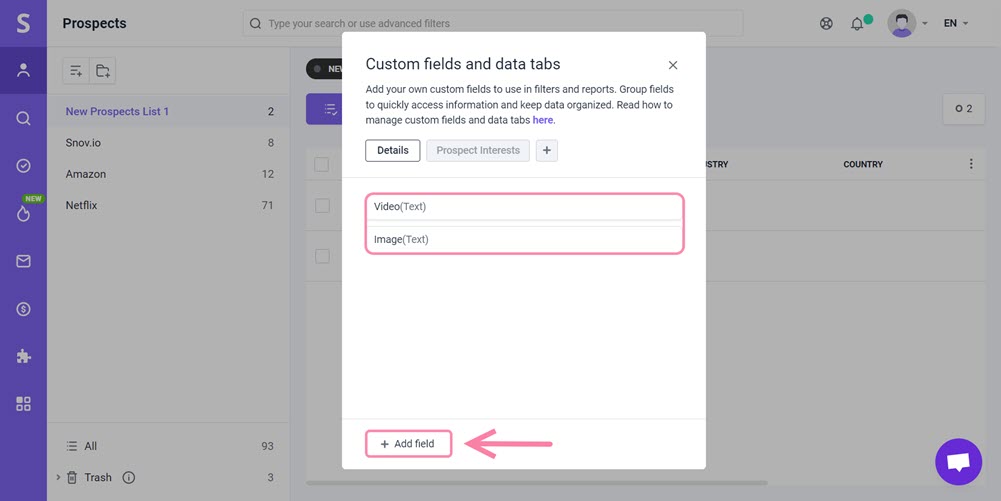
首先,创建自定义的潜在客户字段,这些字段代表即将添加到您的电子邮件内容中的变量。
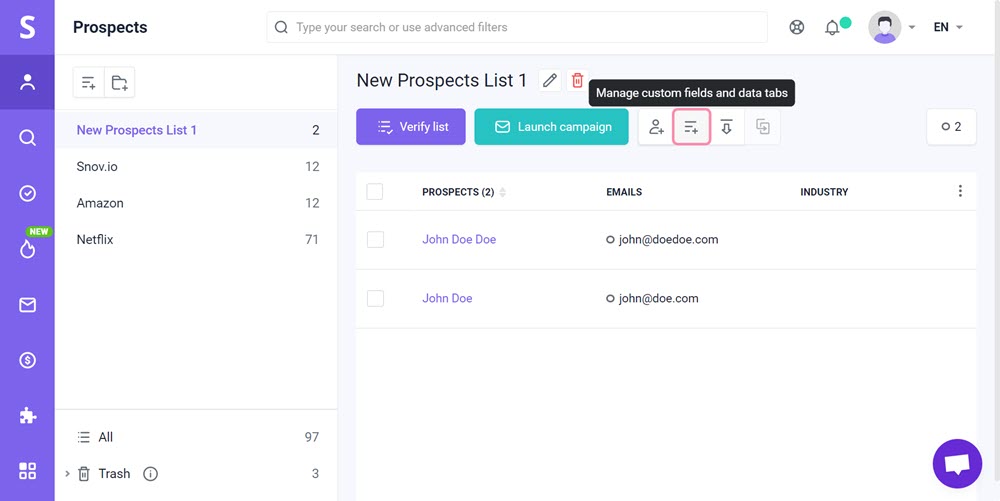
要添加这些字段,请使用位于潜在客户列表屏幕顶部的工具栏上的管理自定义字段选项。
添加两个包含个性化的视频 URL 链接和其相应的缩略图或 GIF 的字段。
第2步,将媒体链接导入自定义字段中
然后,您需要在您所创建的自定义的潜在客户字段中输入数值。
为了批量完成这项工作(而不是手动编辑每个潜在客户),您将需要创建一个电子表格,上面有您为每个收件人创建的个性化媒体(如图片或视频)的超链接。
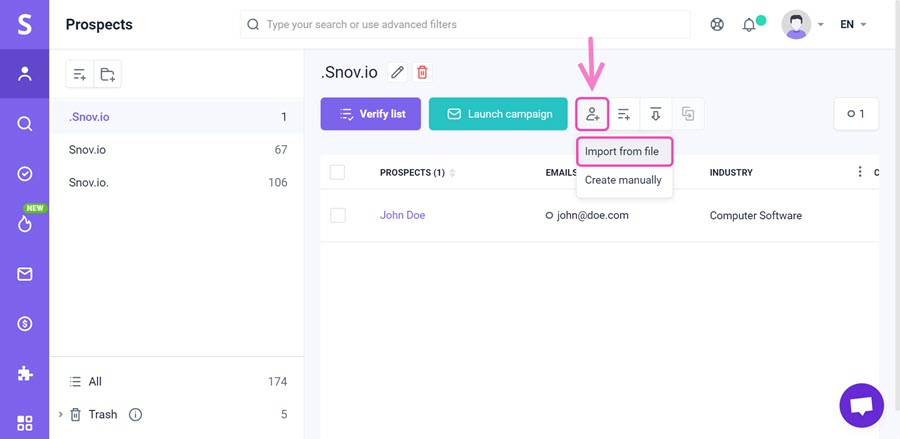
使用从文件导入选项:
- 上传电子表格
- 将包含媒体链接的栏与相应的自定义字段匹配
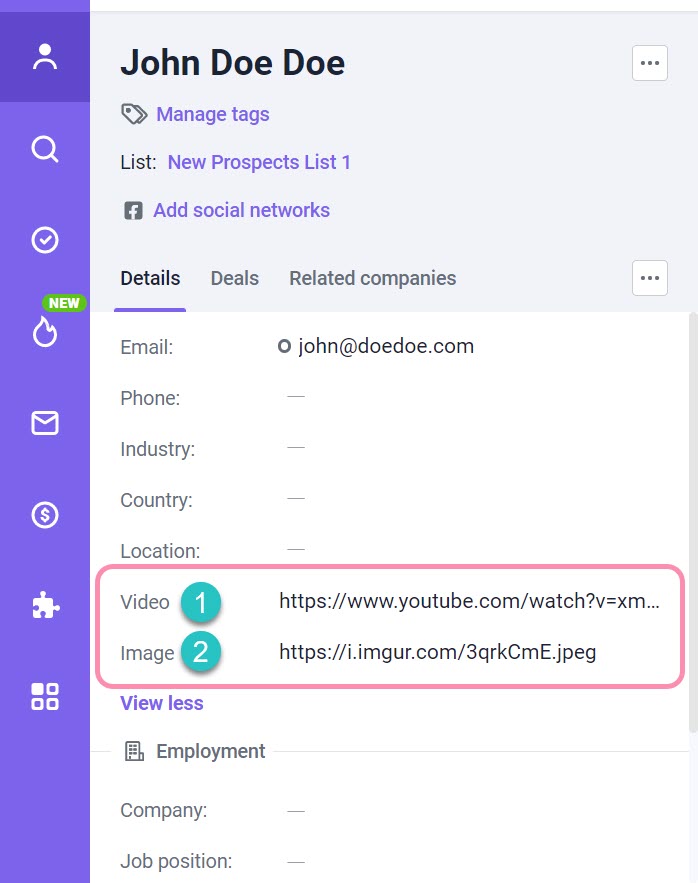
在导入过程完成之后,您名单上的每个潜在客户都应该有一个填充了个性化的视频链接 (1)和缩略图链接 (2)的字段。
第3步,添加您的电子邮件内容
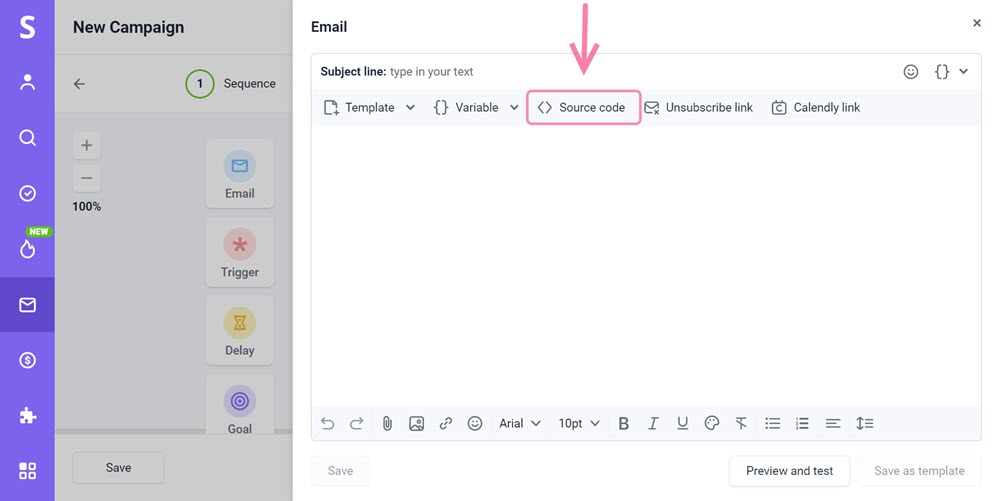
下一步是为您的序列添加一个电子邮件元素,并创建其内容。您可以把您的模板的 HTML 代码输入到源代码编辑器来添加内容。
下面是一个代码片段的例子,用于本指南的演示。您的 HTML 模板也应该包含一个类似的媒体块。
HTML 代码示例:
<p>Check out our latest product demo:</p>
<a href=”{{Video}}” target=”_blank” rel=”noopener”>
<img src=”{{Image}}” alt=”Test”>
</a>
注意:在代码示例中,链接的 target 属性被设置为 _blank,点击后将在新的浏览器标签中打开视频。
第4步,调整 HTML 代码
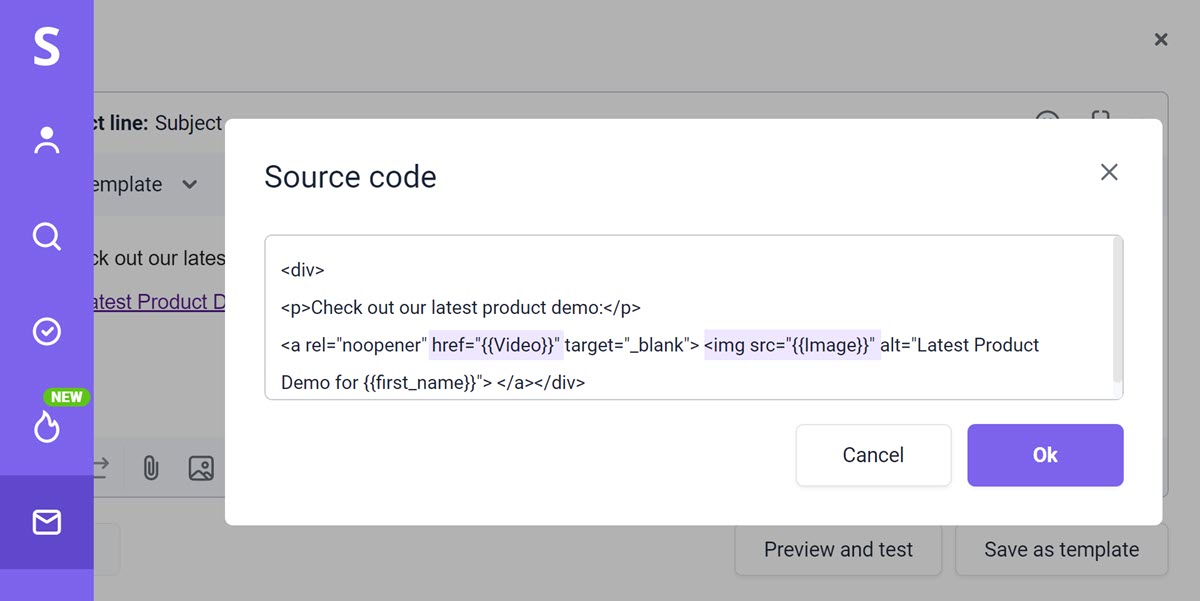
接下来,您需要编辑源代码,并手动添加变量,这些变量将在发送电子邮件时被替换成个性化媒体。
注意:要手动输入变量,并使用以下格式:{{customfieldname}}。
你需要自定义链接的 href 属性,使其指向所需的视频链接,并自定义图片的 src 属性,使其指向所需的缩略图。
换句话说,用在 Snov.io 中创建的变量替换您 HTML 模板中的视频链接。
- 在 “href=”之后输入“{{Video}}”变量。
- 在 “img src=” 之后输入“{{Image}}” 变量。
单击确定以保存对源代码的更改。
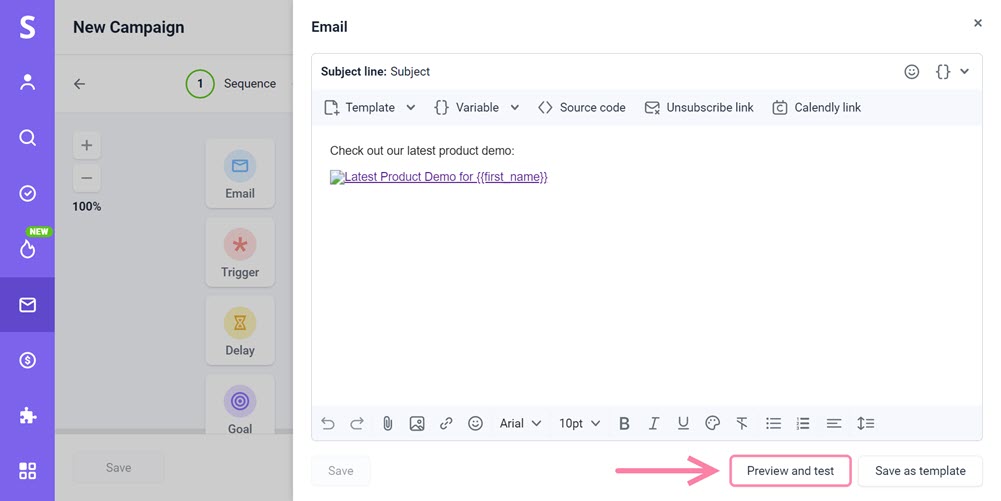
第5步,保存并预览电子邮件
在发送您的营销之前,还需要进行最后一步,预览/测试您的电子邮件内容。
使用预览并测试选项。
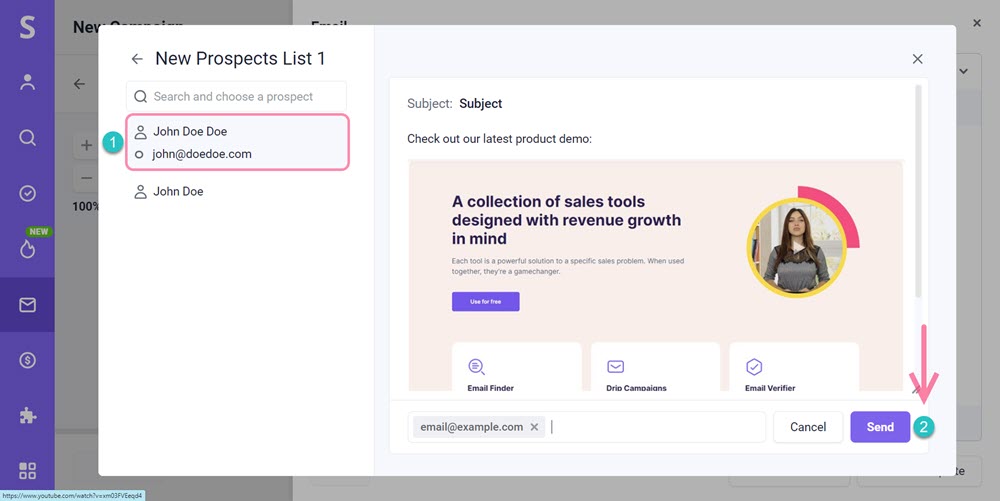
从右侧的列表中选择一个收件人(1) 进行预览,然后发送(2)一封测试邮件到您的测试收件箱。
通过在 HTML 代码中加入变量来个性化您的媒体内容,您可以在发送电子邮件时为每个潜在客户提供一个量身定制的链接。
如有更多的问题,可以通过 help@snov.io 或客服弹窗联系我们,我们将尽力为您提供帮助。









非常抱歉 😢
我们可以如何改善?